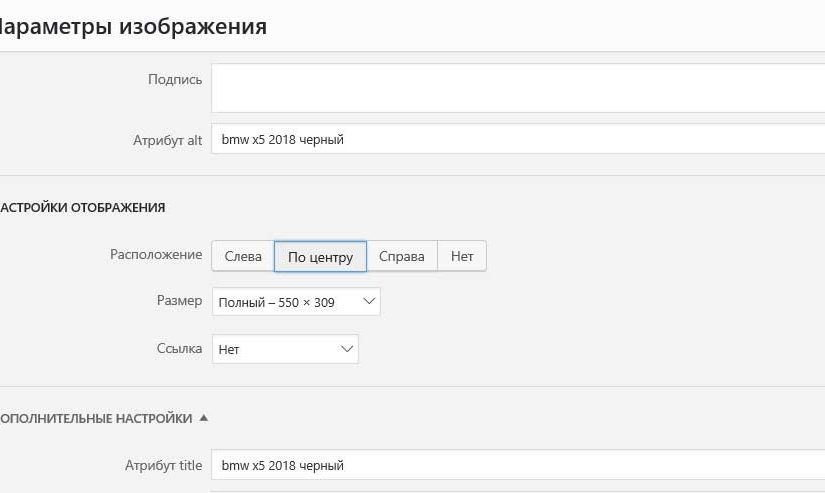
Атрибуты Alt и Title: заполняем правильно

Более 500 сайтов разработано
Более 500 успешных клиентов
Более 1000 ключевых слов в ТОП10
Коммерческие сайты вкладывают баснословные суммы в СЕО-продвижение, но частенько теряют из виду значимый источник трафика – поиск по изображениям. Виной всему нежелание подписывать фото товаров или блокировка индексации по графическим объектам в robots.txt. Решить этот вопрос особенно важно для коммерческих сайтов, чтобы получить больше целевого трафика.
В этом деле помогут следующие атрибуты:
- Alt. Представляет собой вспомогательную информацию о графическом объекте для посетителей сайта, отображаемую на экране при низкой скорости загрузки страниц или медленном подключении к интернету. Текст, присвоенный Alt, отображается на месте картинки.
- Title. Тоже дает пользователю дополнительную информацию, детальнее описывая изображенный объект. Чтобы увидеть этот атрибут, достаточно навести курсор мышки на картинку: описание автоматически откроется в виде светлого прямоугольника рядом с курсором.
Как работает атрибут Alt?
Грамотная работа с этим атрибутом позволит предоставить потенциальным клиентам и поисковым системам больше информации о предоставляемых товарах и услугах. Однако делать это нужно правильно. Многие владельцы коммерческих сайтов повторяют одну и ту же ошибку, с которой удобнее будет разобраться на примере. Если бы у вас был интернет-магазин музыкальных инструментов, заполнять атрибут Alt можно следующим образоом:

- «Картинка 1». Что угодно, только не это. Если в атрибуте Alt нет никакого ценного текста, а только технические моменты, не ждите хорошей индексации фото и картинок вашего ресурса.
- «Девушка возле BMW». Уже ближе к делу, но по-прежнему не актуально для сайта с коммерческим уклоном. Девушка в данной ситуации лишь дополнительный образ, так как целевую аудиторию больше интересует сам автомобиль.
- «Автомобиль BMW X5». Хороший вариант для привлечения клиентов, но необходимо немного больше полезных деталей. Если ваш салон продает автомобили, в ассортимент входит не один автомобиль. Недостаточно конкретики.
- «BMW X5 2018 года черный». Наиболее подходящий вариант для салона автомобилей BMW: есть информация о категории товара, о производителе. Также можно дополнить подробным номером модели автомобиля и основными тех.параметрами, чтобы пользователь получил полную картину.
- «Автомобиль BMW, автомобиль черный BMW, автомобиль BMW 2018». Если вы хотите охватить в одном описании как можно больше моментов, лучше отказаться от этой дурной затеи. Вместо грамотной SEO оптимизации и приличного трафика вы рискуете получить перегруженность описаний в лучшем и санкции поисковиков в худшем случае.
Правила подписи картинок на коммерческих сайтах
Подписывая картинки на своем сайте для получения качественного трафика из поисковых систем, необходимо следовать нескольким простым принципам:
- Коротко и ясно. Картинка и разъяснение к ней должны совпадать, иначе люди просто не будут переходить по ней из поиска на ваш ресурс. Если вы сами ничего не пишете в атрибуте Alt, надпись будет сгенерирована автоматически, но пользы от такого набора символов и букв не будет. Каждую картинку придется проверить вручную и внести необходимые изменения при необходимости.
- Оптимальная длина. В идеале подпись Alt должна состоять из нескольких слов, но поисковые системы допускают и длинные названия до 250 знаков. Для нормального описания товара 3-4 слов вполне достаточно.
- Ключевые фразы. Если вы используете ключевики и описании картинки Alt это точно не навредит поисковому продвижению сайта.
- Осторожнее со спамом. Возвращаясь к предыдущему пункту, следует не злоупотреблять ключевыми словами, чтобы не навлечь на свой сайт санкции Яндекса и Google. Не используйте продажные фразы: купить, цена, отзывы, недорого. Если уж сильно хочется их втиснуть, сделайте это в описании товара.
- Нулевое описание элементов декора. Речь идет о компонентах веб-дизайна, которые не несут полезной информации для покупателя: всевозможные брендовые символы, кнопки, стрелки, прокрутки и панели. Оснащать их ключевыми фразами глупо и малоэффективно.
Есть еще несколько нюансов по атрибутам Alt, которые следует рассмотреть более подробно:
- Когда к одному товару привязано несколько картинок. Во многих интернет-магазинах техники и одежды довольно популярно в описании товара использовать несколько фотографий с различных ракурсов. Поисковые системы адекватно отнесутся к вашему сайту, если вы оставите одинаковое название для всех картинок по одному товару. Их можно пронумеровать для удобства, но необязательно.
- Когда в интернет-магазине много однотипных товаров. Если у вас в ассортименте много похожих гитар или пианино, Alt тоже может быть одинаковым. Достаточно того, что более детальная информация об отличии будет представлена в названии товара. Если графические объекты дублируются в категориях и карточках товара, переживать об очередном повторении не стоит. Поисковые системы автоматически подберут наиболее релевантный объект.
Практика показывает, что в Google атрибут Alt влияет на ранжирование, так как текстовое описание поисковые роботы воспринимают в качестве обычного текста. Однако Яндекс попросту игнорирует его, когда речь идет об органическом поиске, отдавая предпочтение атрибуту Title.
Как пользоваться атрибутом Title?
Тайтл тоже является атрибутом обязательным к заполнению, параметр оказывает серьезное воздействие на поведенческие факторы: если у пользователя возникают сложности с пониманием того, что изображено на картинке, он наводит на её мышь и получает необходимую информацию. Список требований к атрибуту Title мало отличается от Альта:
- Адекватное описание, соответствующее действительному графическому объекту.
- Минимум 3 слова, максимум 250 знаков.
- Длина должна быть небольшой, чтобы не перегружать страницу, и легкой к прочтению.
- Ключевые фразы приветствуются, но не являются обязательными.
- Спаму не место в этом атрибуте.
С помощью атрибутов Title и Alt вы не только наведете порядок на своем сайте, но и получите дополнительный приток клиентов из поисковых систем. При этом стоит учитывать тот факт, что именно Alt оказывает большое влияние на поисковых трафик, по сравнению с Title. В обоих атрибутах можно использовать одинаковый текст. Различие в том, что Alt несет в себе больше технических моментов, а Title дополняет его и обеспечивает посетителей сайта более детальной информацией